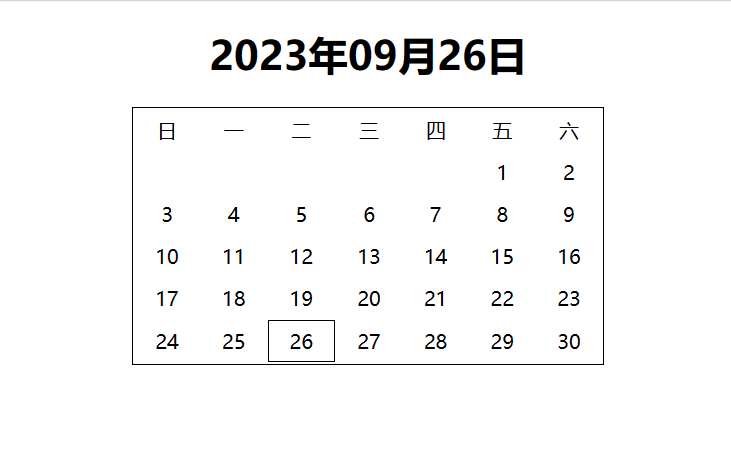
PHP小日历
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>日历</title>
<style type="text/css">
h1,table{
display: flex;
justify-content: center;
align-items: center;
}
.tdb{
border: 1px solid #000;
}
td{
width: 50px;
height: 30px;
text-align: center;
}
table{
border: 1px solid #000;
width: 378px;
margin: 0 auto;
}
</style>
</head>
<body>
<h1>
<?php
$now = date('Y年m月d日');
echo $now;
?>
</h1>
<table>
<tr>
<td>日</td>
<td>一</td>
<td>二</td>
<td>三</td>
<td>四</td>
<td>五</td>
<td>六</td>
</tr>
<?php
//获取当前时间
$year = date('y');
$month = date('m');
$day = date('d');
$firstday = date('w',strtotime($year.'-'.$month.'-1'));
// 获取月份天数
if ($year % 4 ==0 && $year % 100 !=0 $year % 400 == 0){
$flag = 1;
}
else{
$flag = 0;
}
switch($month){
case 4:
case 6:
case 9:
case 11:
$days = 30;
break;
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
$days = 31;
break;
case 2:
if ($flag == 1){
$days = 29;
}
else{
$days = 28;
}
break;
}
//循环输出日历
echo "<tr>";
for ($i=0;$i<$firstday;$i++){
echo '<td></td>';
}
for ($i=1;$i<=$days;$i++){
if (($i + $firstday - 1) % 7 == 0){
echo "</tr><tr>";
}
if ($i == $day){
echo "<td class='tdb'> $i </td>";
}
else{
echo "<td> $i </td>";
}
}
echo "</tr>";
?>
</table>
</body>
</html>
效果

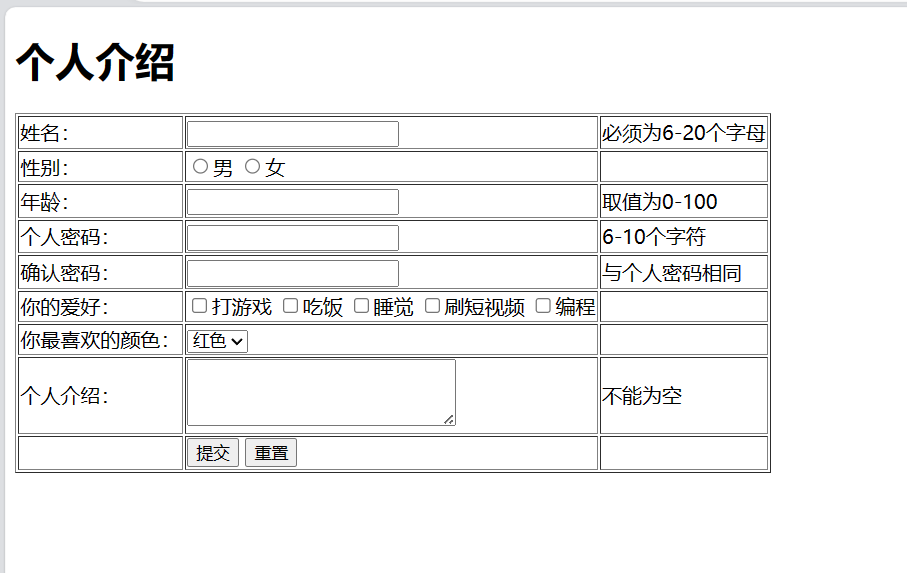
HTML的个人介绍
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>个人介绍</h1>
<form accept="">
<table border="1">
<tr>
<td>姓名:</td>
<td><input type="text"></td>
<td>必须为6-20个字母</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio">男
<input type="radio">女
</td>
<td></td>
</tr>
<tr>
<td>年龄:</td>
<td><input type="text"></td>
<td>取值为0-100</td>
</tr>
<tr>
<td>个人密码:</td>
<td><input type="password"></td>
<td>6-10个字符</td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password"></td>
<td>与个人密码相同</td>
</tr>
<tr>
<td>你的爱好:</td>
<td>
<input type="checkbox">打游戏
<input type="checkbox">吃饭
<input type="checkbox">睡觉
<input type="checkbox">刷短视频
<input type="checkbox">编程
</td>
<td></td>
</tr>
<tr>
<td>你最喜欢的颜色:</td>
<td>
<select>
<option>红色</option>
<option>绿色</option>
</select>
</td>
<td></td>
</tr>
<tr>
<td>个人介绍:</td>
<td><textarea></textarea></td>
<td>不能为空</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="提交">
<input type="reset" value="重置">
</td>
<td></td>
</tr>
</table>
</form>
</body>
</html>
效果

作者:404_502
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0协议。转载请注明文章地址及作者
